Panduan Membuat Template Blogger Kreasi Sendiri
Blogger merupakan salah satu solusi yang dapat dijadikan alternatif pilihan dalam membuat blog. Beberapa kelebihan yang dimiliki adalah gratis, mudah untuk dikustomisasi, dapat disisipkan kode javascript, dapat dipasangi iklan, dan sebagainya. Bagi pemula, kendala yang dihadapi dalam membuat blog menggunakan blogger / blogspot adalah mengenai tampilan. Memang, blogger menyediakan pilihan template yang dapat digunakan langsung serta mudah untuk disesuaikan menurut selera masing-masing. Tapi bagi beberapa orang, tampilan yang tersedia tidak cukup mengakomodasi kebutuhan.
Berbagai cara dilakukan untuk mengubah tampilan blogger agar tampil elegan dengan mengubah kode template. Banyak tersedia template gratis atau pun berbayar yang dapat diterapkan untuk mengubah tampilan. Tapi dengan cara ini, design yang digunakan terlihat pasaran dan tidak unik karena bisa jadi orang lain juga menggunakan design serupa.
Agar tampak unik dan berbeda dari tampilan blog orang lain, buatlah sendiri template blogger menggunakan kode yang akan dijelaskan di halaman ini tahap demi tahap. Silakan ikuti baik-baik. Jika ada yang kurang dipahami, mari diskusikan bersama.
Pada dasarnya, secara garis besar sebuah website memiliki empat komponen utama yaitu bagian header, body (main), sidebar (aside), dan footer.

Selain bagian yang tampil, ada juga bagian yang tidak tampil tapi memiliki fungsi penting
Selain bagian yang tampil, ada juga bagian yang tidak tampil tapi memiliki fungsi penting yaitu bagian head. Kode yang terdapat di dalam tag head berisi tag-tag seperti title, description, style, dan sebagainya.
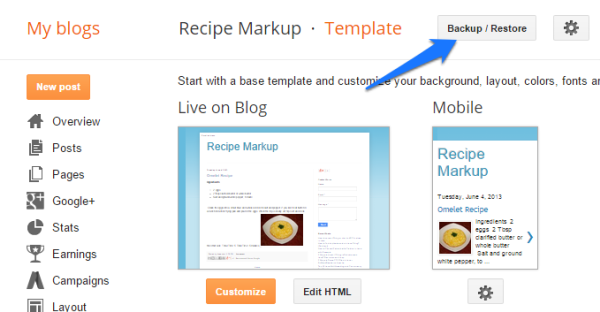
Sebelum memulai membuat template, amankan dulu template yang sudah ada untuk mengantisipasi kegagalan yang bisa saja terjadi. Klik menu Template > Backup/Restore.

Simpan di PC sebagai backup.
Klik menu Template > Edit HTML. Hapus semua kode yang ada.

Isi kolom editor template yang sudah dikosongkan sebelumnya dengan kode berikut ini.
LIHAT SUMBER
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='width=device-width, initial-scale=1.0' name='viewport'/>
<b:include data='blog' name='all-head-content'/>
<title>
<b:if cond='data:blog.pageType == "index"'>
<data:blog.pageTitle/>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<b:if cond='data:blog.pageType == "archive"'>
Arsip <data:blog.pageName/>
<b:else/>
<data:blog.pageName/>
</b:if>
<b:else/>
Tidak Ada Konten
</b:if>
</b:if>
</title>
<b:skin>
<![CDATA[]]>
</b:skin>
</head>
<body>
<div class='wrapper'>
<article class='main duakolom'>
<b:section class='post' id='post' preferred='yes' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog' version='1'>
</b:widget>
</b:section>
</article>
<b:section class='namakelas' id='namaidentitas' maxwidgets='' showaddelement='yes'>
</b:section>
</div>
</body>
</html>
Akhiri dengan menekan tombol untuk menyimpan template (Save Template). Silakan View blog, Kamu akan melihat tampilan satu kolom dari atas ke bawah dengan tampilan sederhana apa adanya. Kode di atas hanya akan menampilkan bagian utama saja, yaitu bagian yang berisi judul tulisan beserta isinya. Kondisinya pun belum terformat dengan rapi karena belum ditambahkan CSS.
Buka kembali editor template dengan cara yang telah dijelaskan di atas. Pada saat Kamu kembali membuka editor template, Kamu akan melihat bahwa kode-kodenya telah berubah tidak seperti yang diinput sebelumnya. Kodenya menjadi lebih banyak dari sebelumya. Tenang saja, gak perlu panik. Kode tersebut otomatis bertambah menyesuaikan sistem.
Jika ingin menambahkan bagian lain seperti bagian header, aside, atau footer kita hanya perlu menambahkan section sesuai urutan letak sectionnya. Misalnya section header kita tempatkan sebelum tag article. Sedangkan section footer diletakan setelahnya.
Berikut adalah kode untuk menambahkan section pada template blogger.
<b:section class='namakelas' id='namaidentitas' maxwidgets='' showaddelement='yes'> </b:section>
Pada tag section di atas terdapat 4 atribut yaitu class, id, maxwidgets, dan showaddelement. Namakelas dan namaidentitas bisa digunakan untuk format tampilkan dengan CSS. Atribut maxwidgets mengatur berapa maksimal widget/gadget dapat ditambahkan pada satu section. Jika kosong artinya bia ditambahkan sebanyak-banyaknya. Sedangkan showaddelement mengatur kemunculan tautan untuk menambahkan widget/gadget pada sebuah section.
Selamat berkreasi, semoga berhasil.
 Oleh Opan
Oleh Opan
Dibuat 10/11/2016
Seorang guru matematika yang hobi menulis tiga bahasa, yaitu bahasa indonesia, matematika, dan php. Dari ketiganya terwujudlah website ini sebagai sarana berbagi pengetahuan yang dimiliki.
Demi menghargai hak kekayaan intelektual, mohon untuk tidak menyalin sebagian atau seluruh halaman web ini dengan cara apa pun untuk ditampilkan di halaman web lain atau diklaim sebagai karya milik Anda. Tindakan tersebut hanya akan merugikan diri Anda sendiri. Jika membutuhkan halaman ini dengan tujuan untuk digunakan sendiri, silakan unduh atau cetak secara langsung.